Read 01 ~ Introductory HTML and JavaScript
By Abdallah obaid
NAME | URL —————— | ————- Home | Home. Read 01 | Introductory HTML and JavaScript. Read 02 | HTML Text, CSS Introduction, and Basic JavaScript Instructions. Read 03 | HTML Lists, CSS Boxes, JS Control Flow. Read 04 | HTML Links, CSS Layout, JS Functions. Read 05 | HTML Images; CSS Color & Text. Read 06 | JS Object Literals; The DOM. Read 07 | HTML Tables; JS Constructor Functions. Read 08 | More CSS Layout. Read 09 | Forms and Events. Read 10 | JS Debugging. Read 11 | Assorted Topics. Read 12 | Docs for the HTML canvas Element & Chart.js. Read 13 | Local Storage. Read 14a | CSS Transforms, Transitions, and Animations. Read 14b | What Google Learned About Teams.
Html:-
- Html: made up of characters that live inside angled brackets — these are called HTML elements. Elements are usually made up of two tags: an opening tag and a closing tag.
- Attributes: provide additional information about the contents of an element. They appear on the opening tag of the element and are made up of two parts: a name and a value,separated by an equals sign.
- Anything written between the
<body>tags will appear in the main browser window, highlighted in blue here. - The
<head>contains informationa bout the page. - Anything written between the
<title>tags will appear in the the browser window, highlighted in orange here. - HTML pages are text documents.
- Global attributes, which are attributes that can be used on any element, including the class and id attributes.
- To add comment
- block level elements: Some elements will always appear to start on a new line in the browser window. These are known as block level elements.
Examples of block elements are;
<h1>, <p>, <ul>, and <li>. - inline elements: Some elements will always appear to continue on the same line as their neighbouring elements. These are known as inline elements.
Examples of inline elements are:
<a>, <b>, <em>, and <img>. <div>element allows you to group a set of elements together in one block-level box.<span>element acts like an inline equivalent of the<div>element. It is used to either:- Contain a section of text where there is no other suitable element to differentiate it from its surrounding text.
- Contain a number of inlineelements.
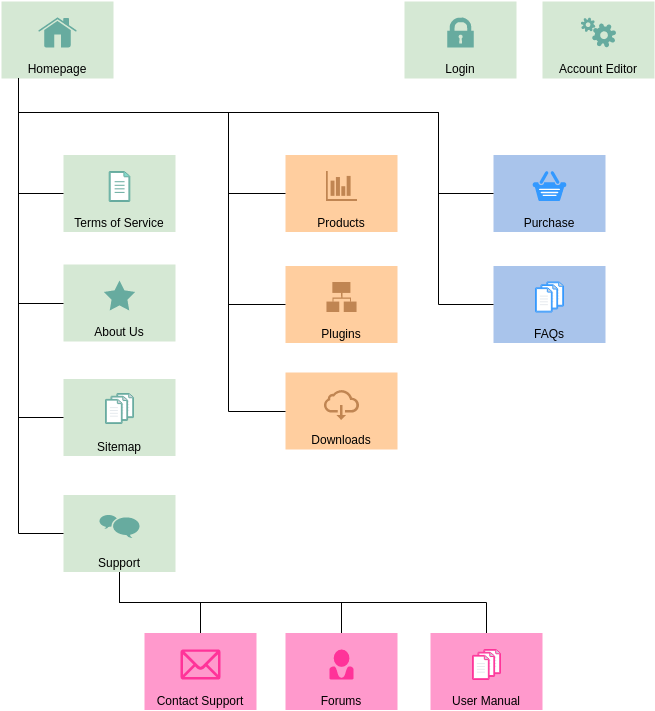
- The site map aim to create a diagram of the pages that will be used to structure the site. it will show how those pages can be grouped.

Js:-
- A script is a series of instructions that a computer can follow to achieve a goal.
- Flowchart: is a high-level view of tasks in a script after define a goal.
- Vocabulary: The words that computers understand.
- Syntax: How you put those words together to create instructions computers can follow.
- computer solve tasks in different ways than you or I might approach them.
- OBJECTS (THINGS): In computer programming, each physical thing in the world can be represented as an object.
- Each object can have its own: • Properties • Events • Methods.
- PROPERTIES (CHARACTERISTICS): Each property has a name and a value, and each of these name/value pairs tells you something about each individual instance of the object.
- An event is the computer’s way of sticking up its hand to say, “Hey, this just happened!.
- The Methods typically represent how people (or other things) interact with an object in the real world.
- ‘WEB BROWSERS ARE PROGRAMS BUILT USING OBJECTS’
HOW HTML, CSS, & JAVASCRIPT FIT TOGETHER?!
Html: CONTENT LAYER Css: PRESENTATION LAYER > Js: BEHAVIOR LAYER
