Read 06 ~ JS Object Literals; The DOM
By Abdallah obaid
| NAME | URL |
|---|---|
| Home | Home. |
| Read 01 | Introductory HTML and JavaScript. |
| Read 02 | HTML Text, CSS Introduction, and Basic JavaScript Instructions. |
| Read 03 | HTML Lists, CSS Boxes, JS Control Flow. |
| Read 04 | HTML Links, CSS Layout, JS Functions. |
| Read 05 | HTML Images; CSS Color & Text. |
| Read 06 | JS Object Literals; The DOM. |
| Read 07 | HTML Tables; JS Constructor Functions. |
| Read 08 | More CSS Layout. |
| Read 09 | Forms and Events. |
| Read 10 | JS Debugging. |
| Read 11 | Assorted Topics. |
| Read 12 | Docs for the HTML canvas Element & Chart.js. |
| Read 13 | Local Storage. |
| Read 14a | CSS Transforms, Transitions, and Animations. |
| Read 14b | What Google Learned About Teams. |
Problem Domain:-
Understanding the problem domain is the hardest part of programming.
Programming is easy if you understand the problem domain.
It is very difficult to solve a problem before you know the question. It’s like buzzing in on Jeopardy before you hear the clue and shouting out random questions.
You can often make the problem domain easier by cutting out cases and narrowing your focus to a particular part of the problem.
# Objects- ———————————-
Objects group together a set of variables and functions to create a model of a something you would recognize from the real world. In an object, variables and functions take on new names.
Programmers use a lot of name/value pairs:
- HTML uses attribute names and values.
- CSS uses property names and values.
In JavaScript:
- Variables have a name and you can assign them a value of a string, number, or Boolean.
- Arrays have a name and a group of values. (Each item in an array is a name/value pair because it has an index number and a value.)
- Named functions have a name and value that is a set of statements to run if the function is called.
- Objects consist of a set of name/value pairs (but the names are referred to as keys).
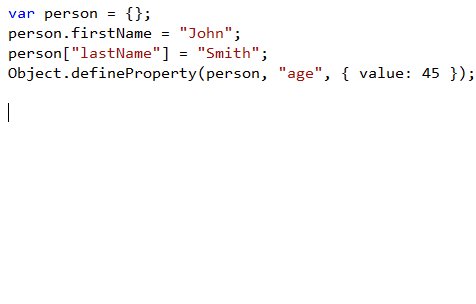
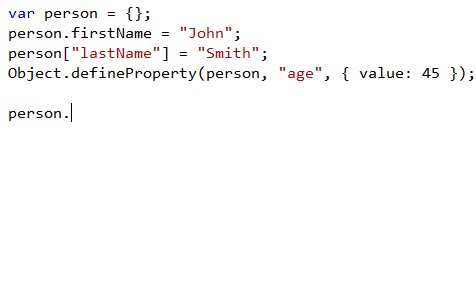
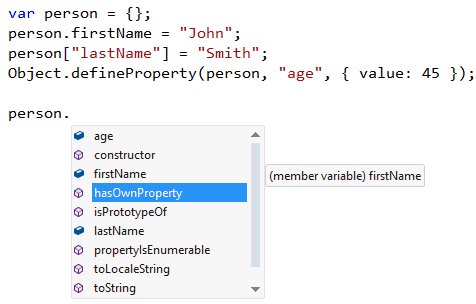
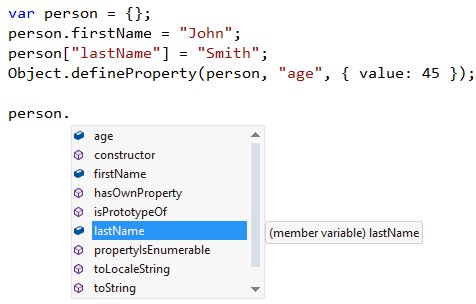
Literal notation is the easiest and most popular way to create opject.

# The Document Object Model (DOM):- ———————————-
The Document Object Model (DOM) specifies how browsers should create a model of an HTML page and how JavaScript can access and update the contents of a web page while it is in the browser window.
DOM trees have four types of nodes: document nodes, element nodes, attribute nodes and text nodes.
You can select element nodes by their id or clas attributes,by tag name, or using CSS selector syntax.
Whenever a DOM query can return more than one node, it will always return a nodelist.
In older browsers, implementation of the DOM is inconsistent(and is apopular reason for using jQuery).
