Read 09 ~ Forms and Events
By Abdallah obaid
| NAME | URL |
|---|---|
| Home | Home. |
| Read 01 | Introductory HTML and JavaScript. |
| Read 02 | HTML Text, CSS Introduction, and Basic JavaScript Instructions. |
| Read 03 | HTML Lists, CSS Boxes, JS Control Flow. |
| Read 04 | HTML Links, CSS Layout, JS Functions. |
| Read 05 | HTML Images; CSS Color & Text. |
| Read 06 | JS Object Literals; The DOM. |
| Read 07 | HTML Tables; JS Constructor Functions. |
| Read 08 | More CSS Layout. |
| Read 09 | Forms and Events. |
| Read 10 | JS Debugging. |
| Read 11 | Assorted Topics. |
| Read 12 | Docs for the HTML canvas Element & Chart.js. |
| Read 13 | Local Storage. |
| Read 14a | CSS Transforms, Transitions, and Animations. |
| Read 14b | What Google Learned About Teams. |
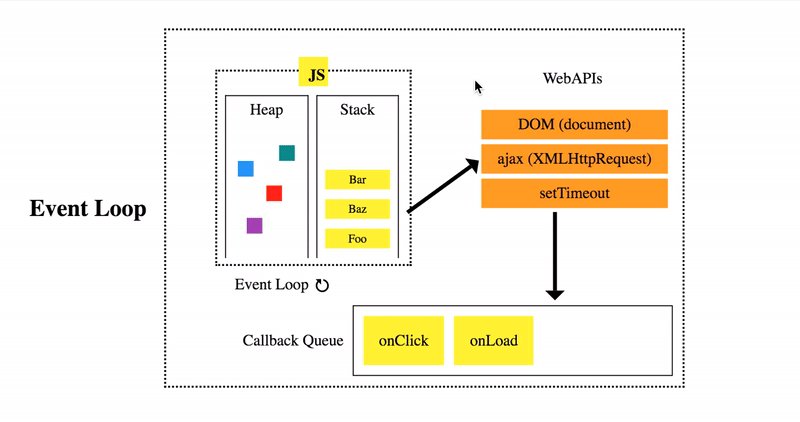
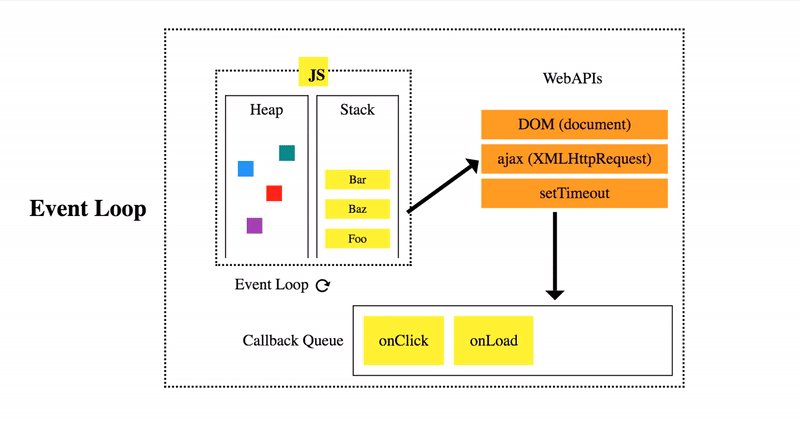
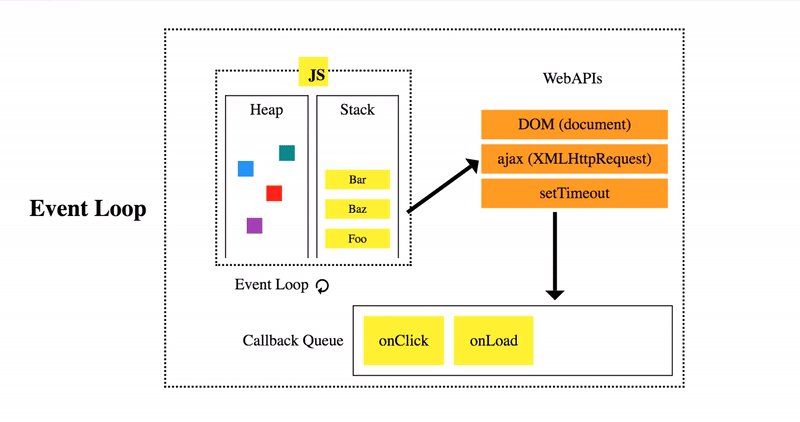
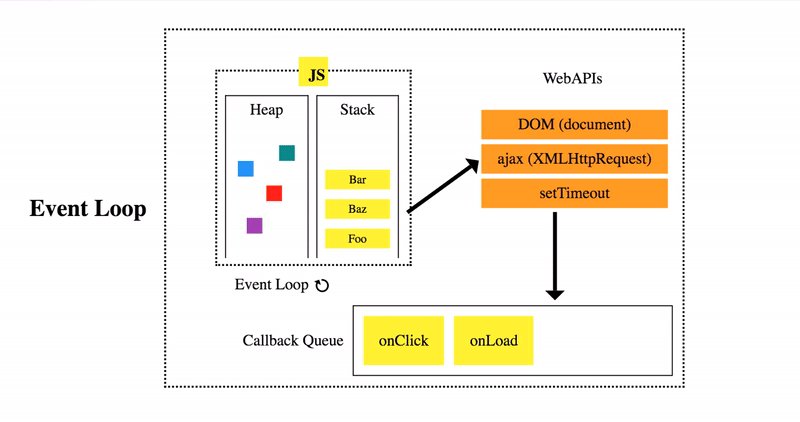
Forms and Events:-
- We can collect info from client by forms,by putting it inside form.
- Each info in form had a name and value.
- each form control is givin a name,and the text the user types in or the values of thre options they select are sent to the server.
- Html have a new form that is easyer to be used

Lists:-
- There are several elements that are specifically used to control the appearance of lists, tables, and forms.
-
List-style-type and list-style image properties, can be used to change the list style.
- Table cells can have different borders and spacing in X different browsers, but there are properties you can use to control them and make them more consistent.
- Forms are easier to use if the form controls are X vertically aligned using CSS.
- Forms benefit from styles that make them feel more X interactive.